assalamualaikum wbt semua:)
malam ini alhamdulilah diberi kesempatan untuk membuat tuto yang direquest oleh 2 orang rakan blogger.:P minta maaf kerana lambat buat tuto.so,here!!
2.kemudian,amik rectangle(bernombor 1) dan buat seperti nombor 2*rujuk gambar di atas.warna rectangle terpulang kepada anda sendiri.Anda berhak memilih!
3.langkah seterunya..tengok no3..cari divider yang comel2 dalam simpanan korang.divider comey tu boleh amik dari sini..^^
4.next,korang letak ditepi rectangle tadi.macam dalam gambar yang aku buat itu.pastekan dikedua2 side k:P.selepas berjaya buat,save file as PNG/JPEG.terpulang..kemudian upload lah ia dimana2 pun samaada di photobucket atau post entry korang(untuk mendapatkan URL gambar tersebut)**paham tak?
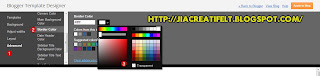
5.gambar di atas,adalah di dalam blog korang ,template designer.sila tengok dengan jelasnya apa yang aku buat k.Wajib buat untuk korang pastikan border background korang jadi..nanti:P
6.yang ini pulak,adalah korang gi TEMPLATE ..korang.CTRL F untuk cari ( content-wrapper)..pastikan korang dapat seperti dalam gambar di atas.
7.bahagian background tu: pastikan jadi macam kotak merah yang aku buat tuh..gantilah dengan url background korang sendiri yang korang buat tadi..
background: url(URL BACKGROUND KORANG BUAT TADI) repeat-y;
8.Silakan preview dulu..jika ada keluar tersenyumlah dengan manisnya k..jika tak berjaya mungkin ada mana2 yang korang terlepas..
9.save laju-laju dan inform lah kat aku jika berjaya ke atau tidak k:P
sekian,terima kasih...










4 comments
thanks akak
ReplyDeleteakak sy pye da bt yg rectangle tu tpi ble dnak drag msuk divider dlm rectangle tu dy tak boleh la.mybe sb file gif tapi ble msuk dfile png boleh
ReplyDeletejadi p dy pye divider tu smpi atas mksudnya smpi kt header blog,myb slh buat dri segi height dy
ReplyDeleteakak,hehe,erm lau picture window dy pte coding lendah tau da,tp bkn guna content wrapper tp main outer
ReplyDelete